
Have you ever heard of do it all software? If not, then the VS Code will be the perfect example for it.
You can find support for almost every programming language possible to plug-ins that will let you extend its features more than you can imagine.
One of which is using the VS Code as a markdown text editor.
The easiest way to get the preview pane for markdown is to press the Ctrl + K and then V.
Want more details? Here you have it.
How to preview markdown in VS Code
There are two ways to preview markdown in VS Code:
- Using the side panel (recommended)
- Open preview in the new tab
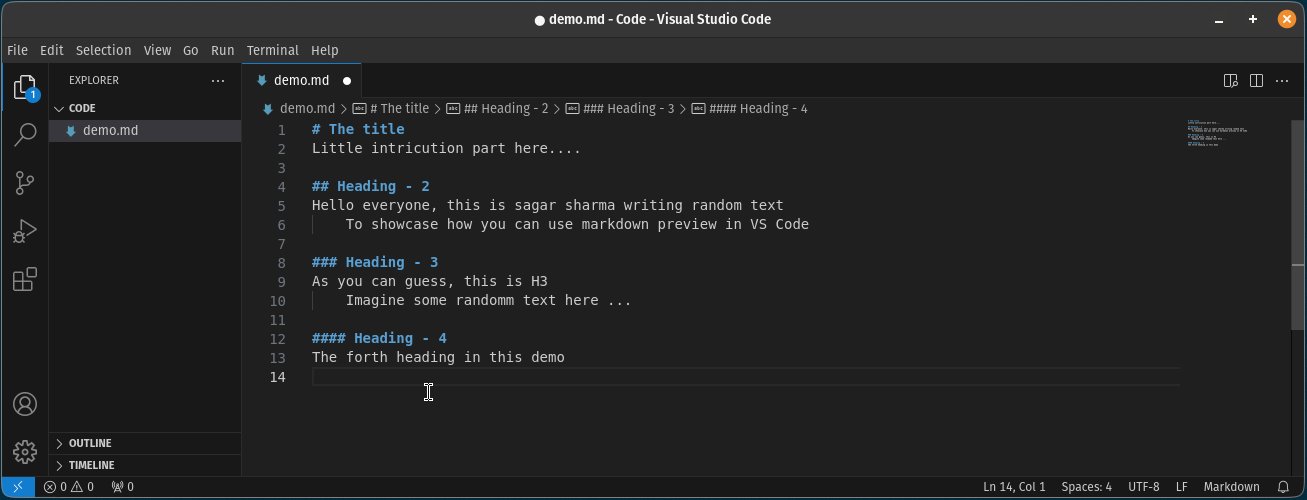
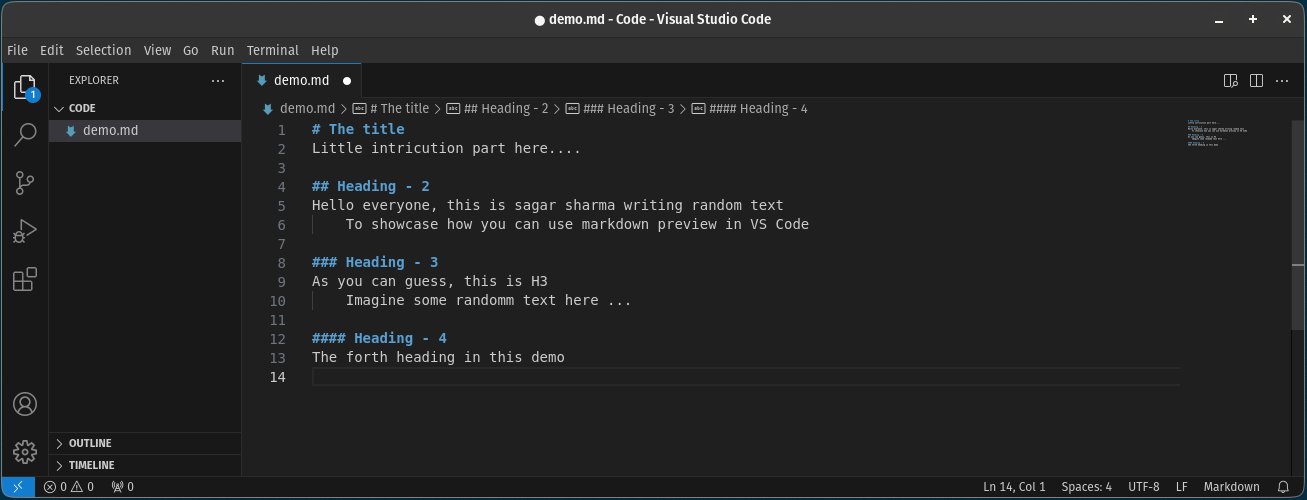
Before we get into details, make sure the file you are working on has the .md extension (indicates markdown file).
Preview markdown on the side panel

There are two ways you can get the preview panel in markdown:
- Using shortcut
- By pressing the preview button
Using shortcut
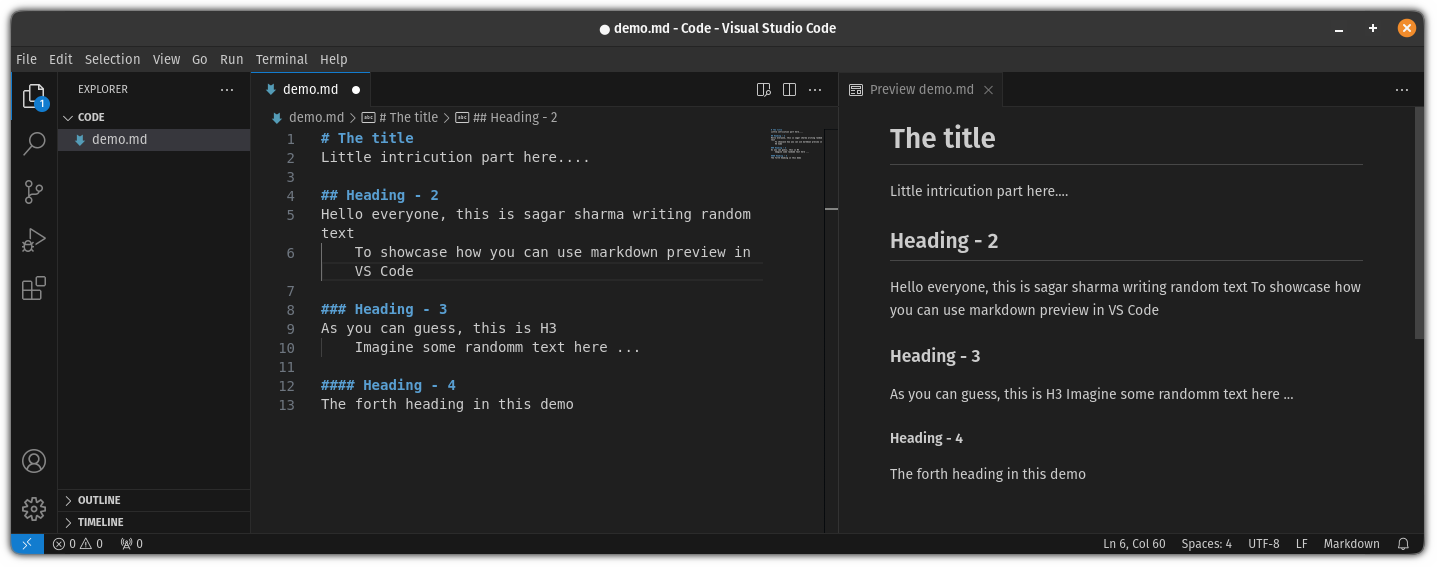
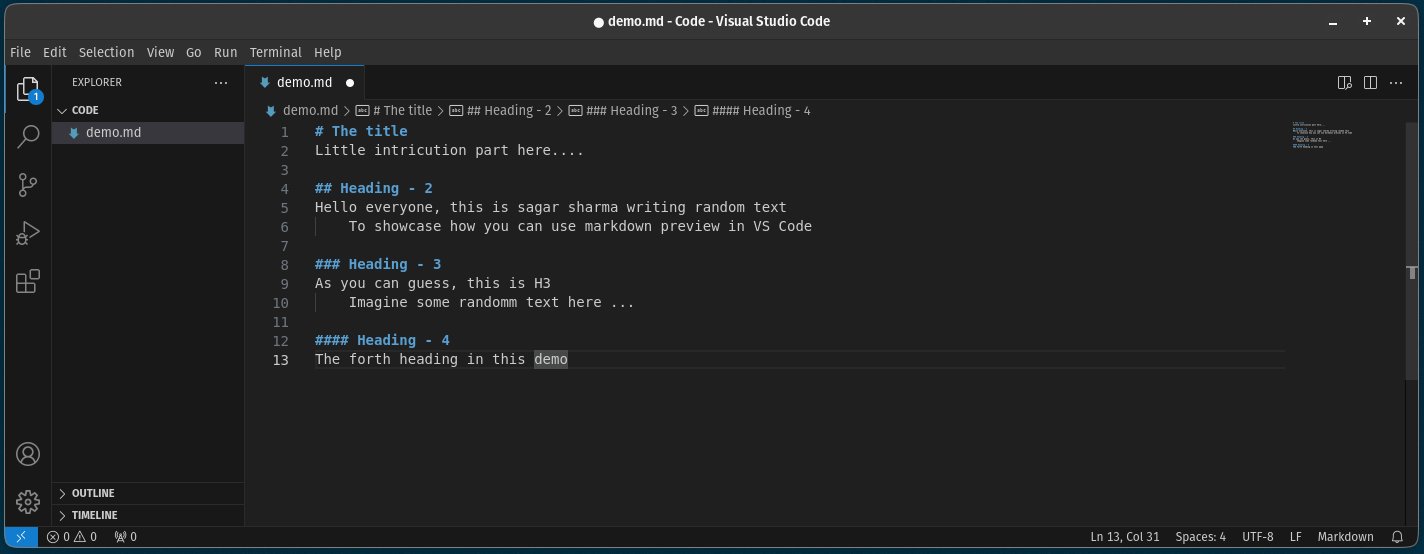
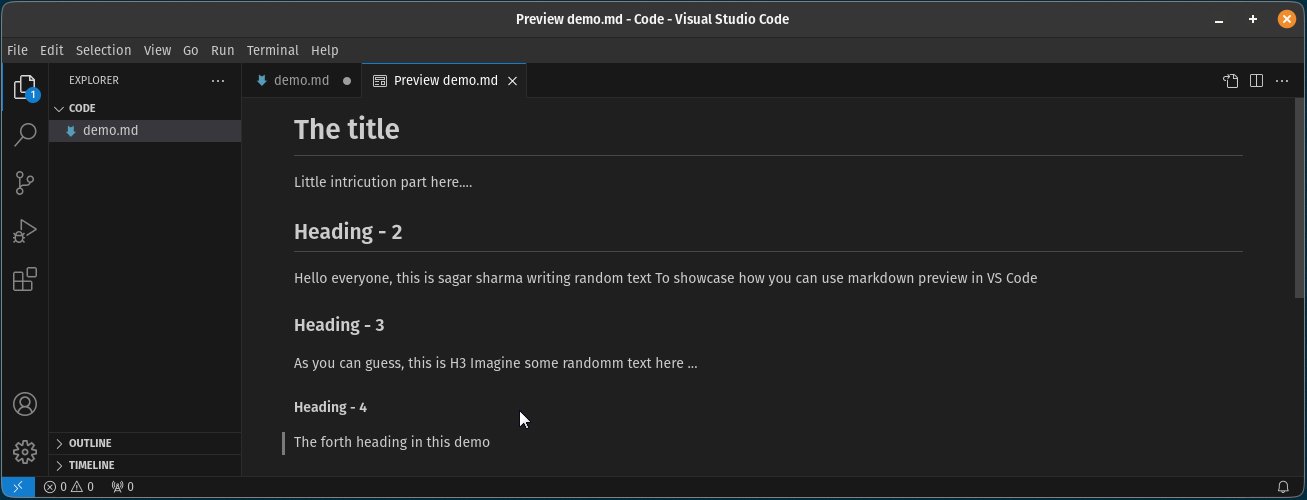
If you want to use the shortcut, all you have to do is press the Ctrl + K and then press the V key and it will bring the preview panel:

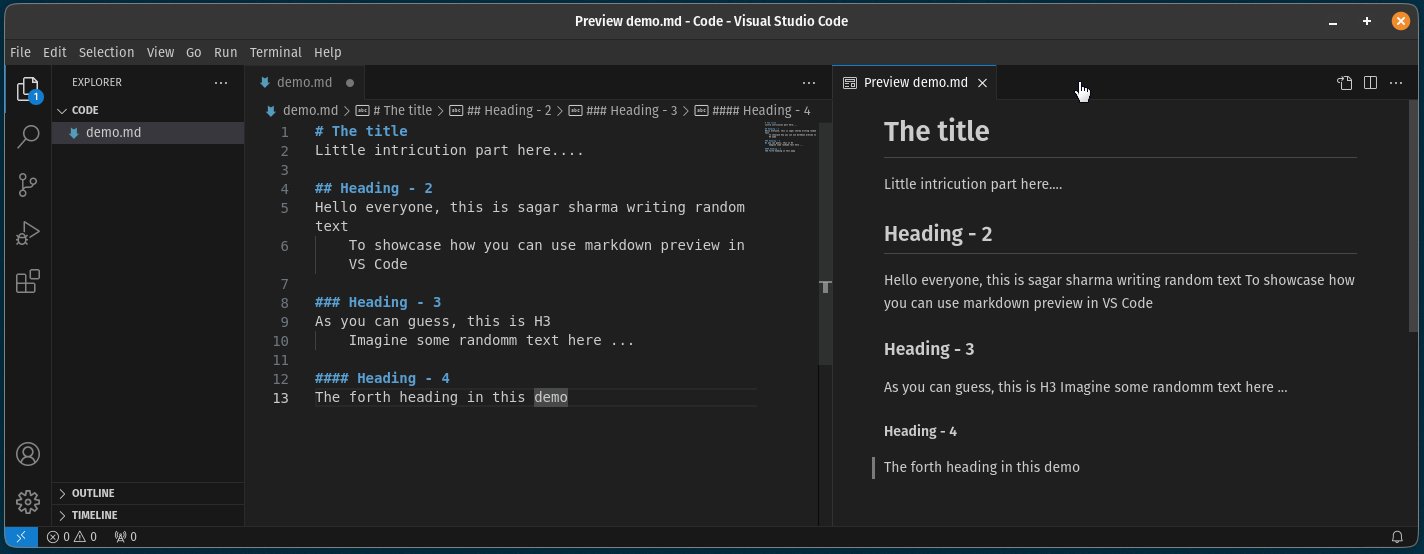
As you can see, it brings a preview panel to the right side of the current file.
Using the preview button
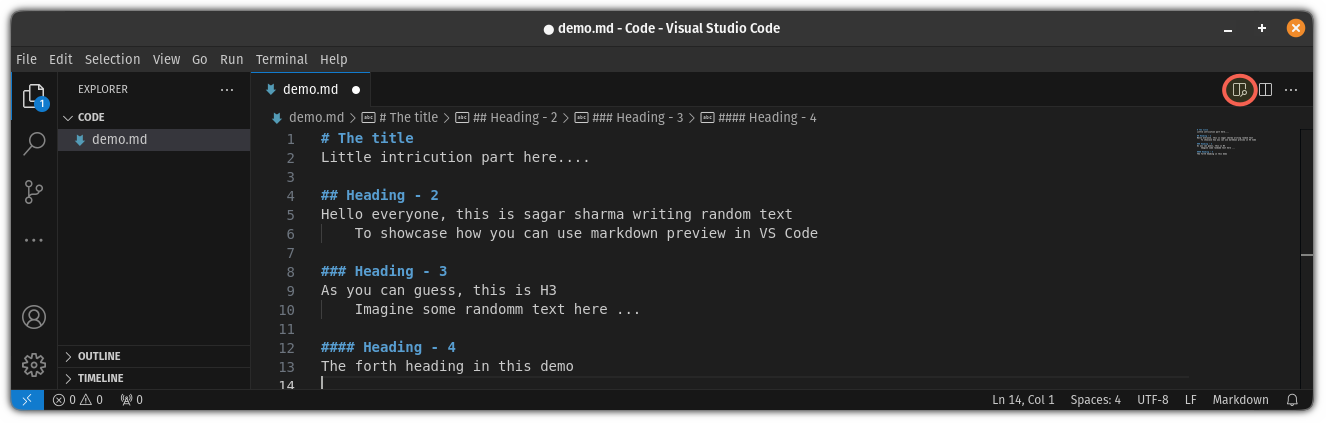
If you don't like the idea of using shortcuts for everything, there's a preview button available in VS Code by which you can bring the preview panel easily.
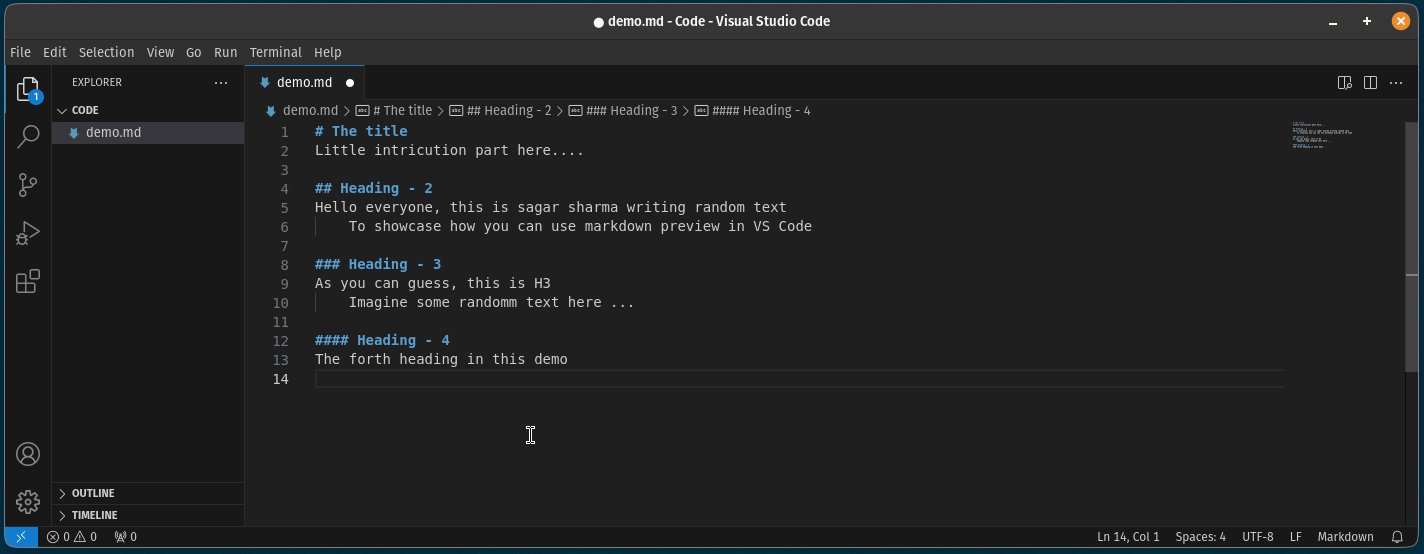
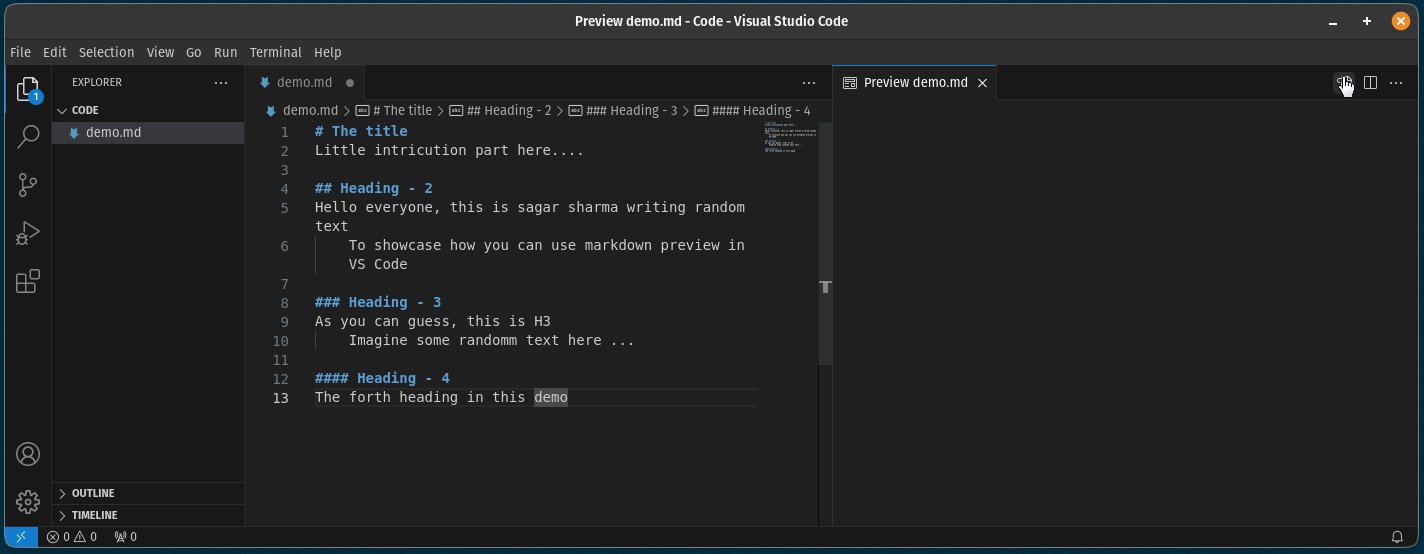
Here's where it is located at:

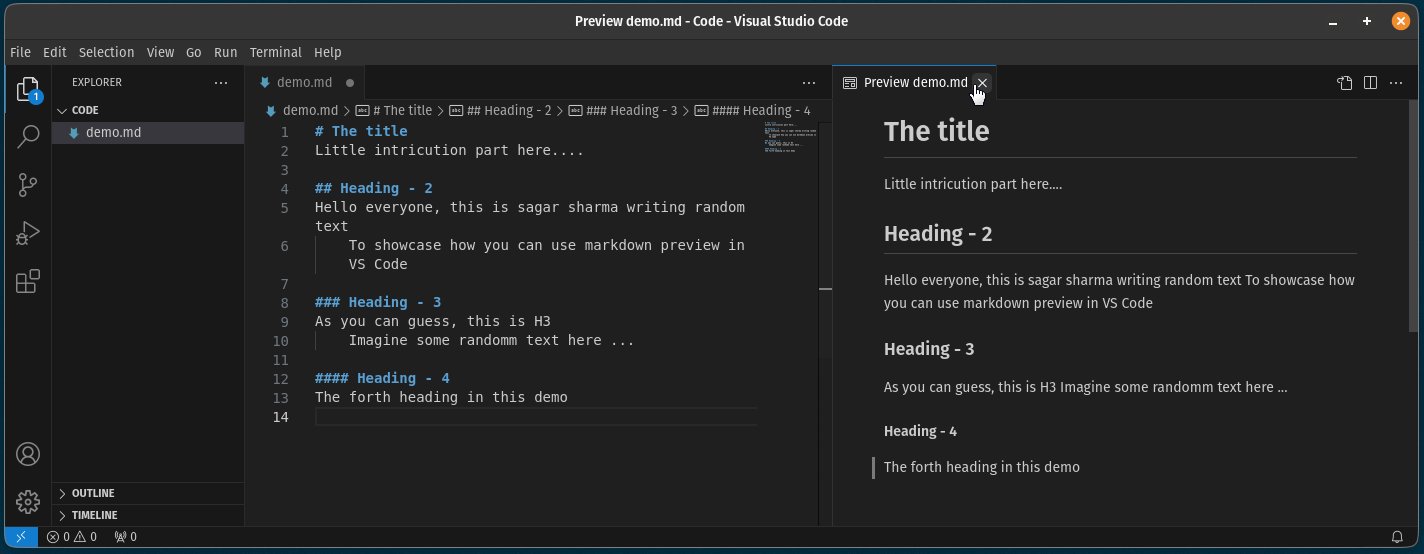
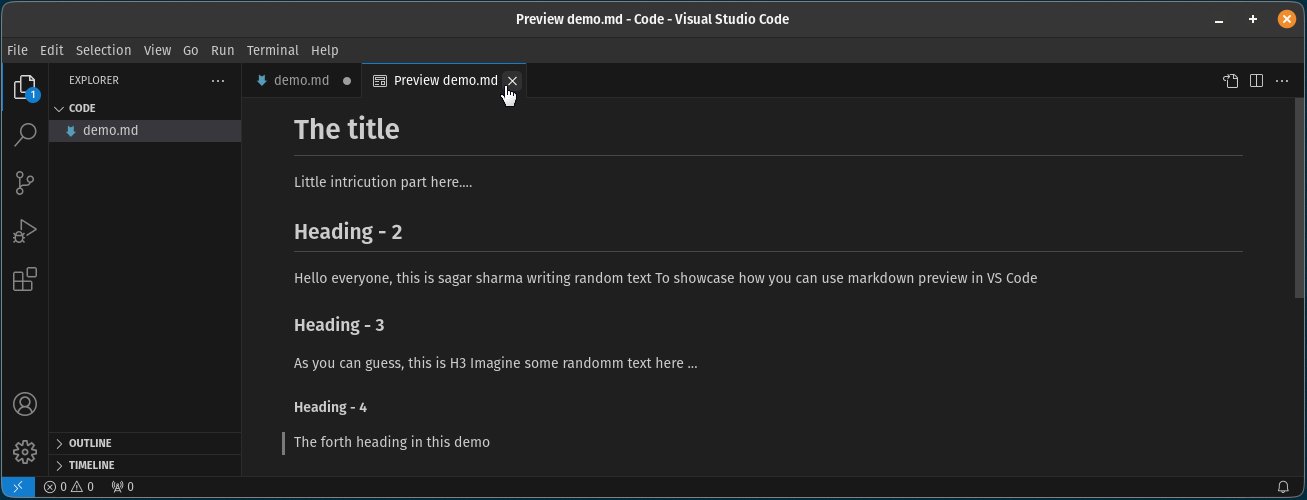
When pressed, here's how it gets you a preview:

Pretty easy way in my opinion, especially if you are just getting started with VS Code and you are not comfortable using the shortcuts yet.
Preview markdown in a different tab

Unlike the previous method, this will open the preview in a different tab which can be useful if you're working on multiple projects and don't want to spare the half screen just for the preview.
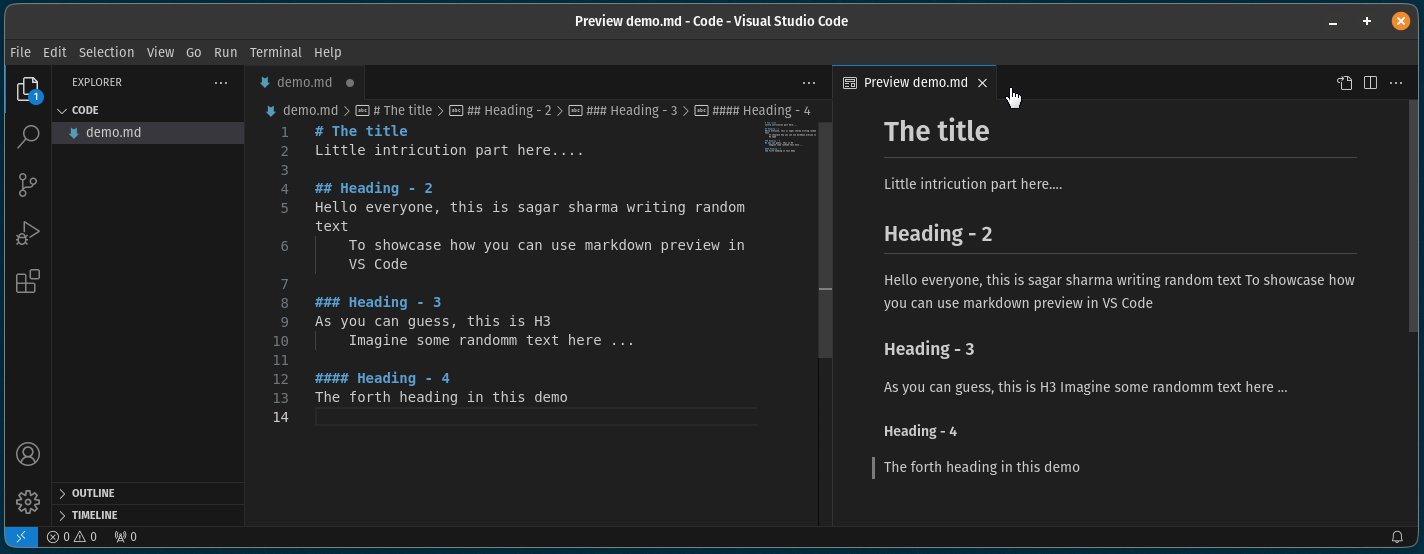
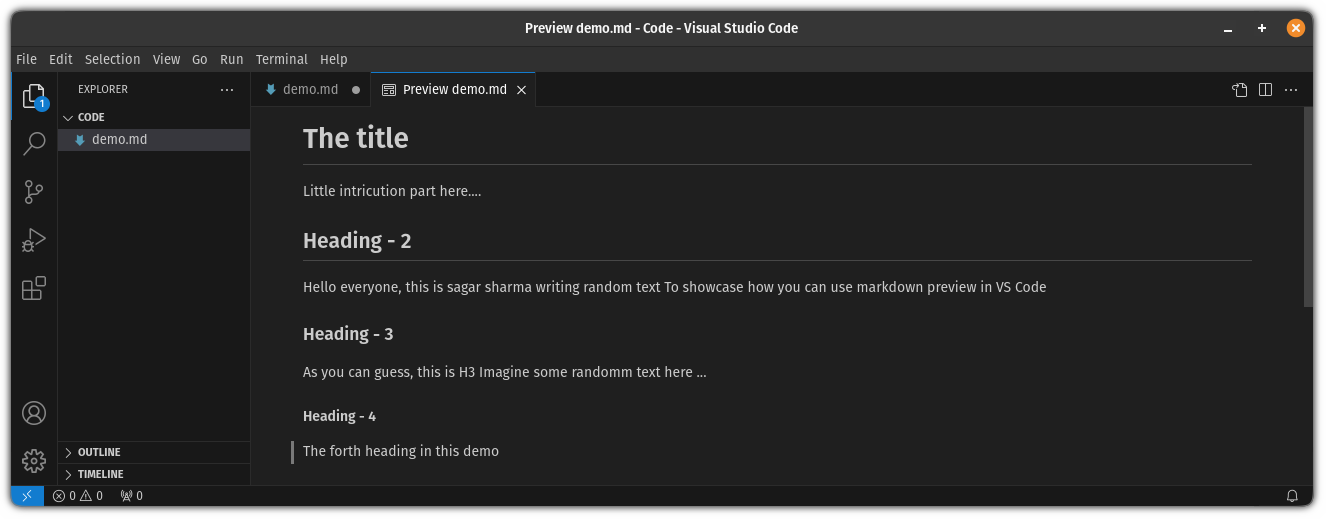
To use this, all you have to do is press Ctrl + Shift + V (I know it looks familiar as you use the same command to paste text in the terminal):

More on VS Code
Here's how you can comment multiple lines at once in VS Code:

Want to declutter VS Code terminal? Here's how you do it:

I hope you will find this helpful.
from It's FOSS https://ift.tt/BdaLWQU
via IFTTT

Tidak ada komentar:
Posting Komentar