
GNOME may have ditched Gedit as the default text editor but it is still a favorite of long-time Linux users.
It is primarily a text editor, but with some tweaks, it can work as a lightweight code editor.
Yeah! Why use VS Code or other dedicated code editors for writing Bash scripts or simple programs in other languages? Gedit saves the day.
I'll share some of my favorite Gedit tips and tricks in this article. While most of the tweaks are beneficial for writing codes, some could be helpful for general text writing as well.
1. Install plugins
Few people don't even know that Gedit has a robust plugin feature. You can install plugins to get additional features.
There are two kinds of plugins:
- Official Gedit plugins that are accessible from the editor menu
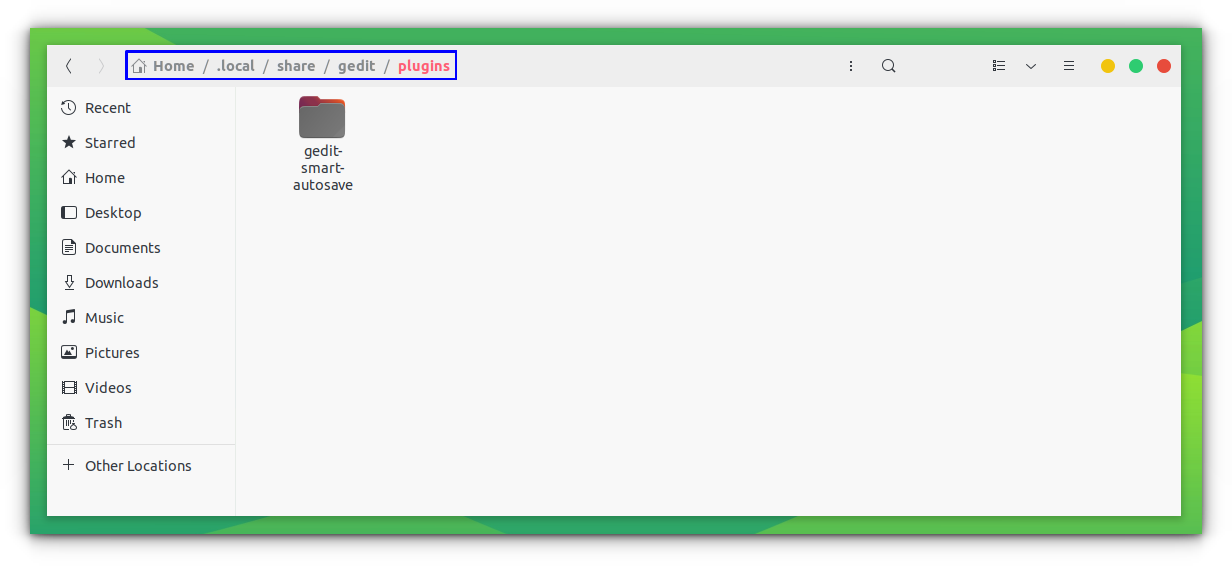
- Third-party plugins that can be downloaded from the project websites and placed into the plugins directory (discussed below)
The Gedit plugins can be located in /usr/share/gedit/plugins or ~/.local/share/gedit/plugins directories.

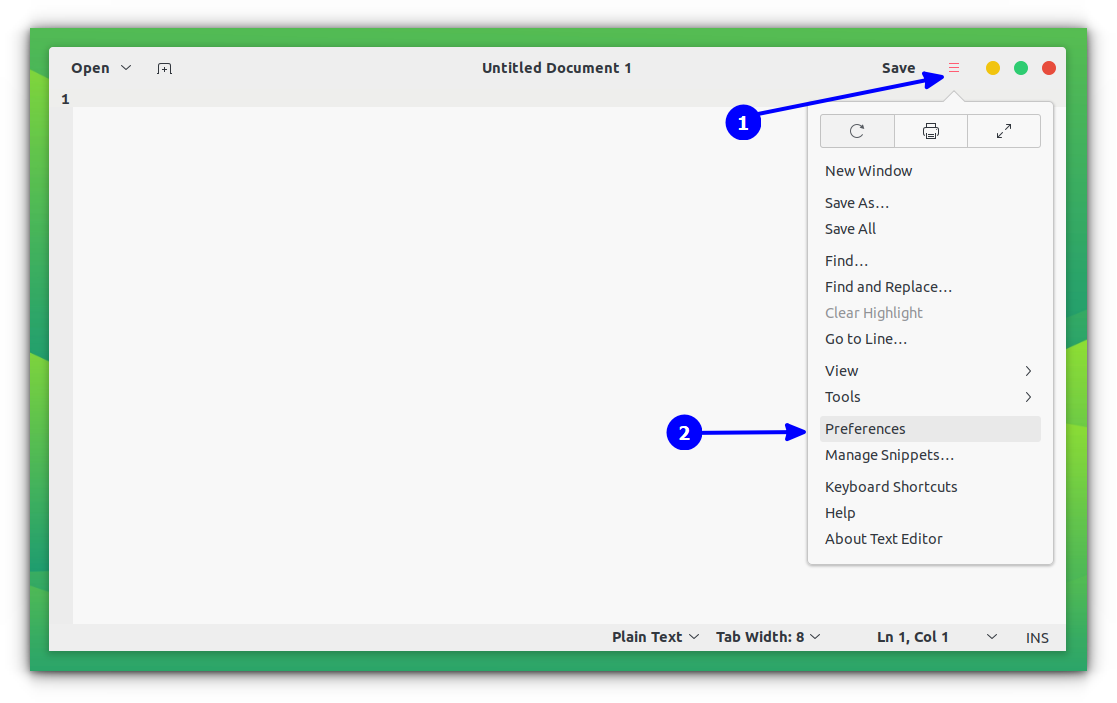
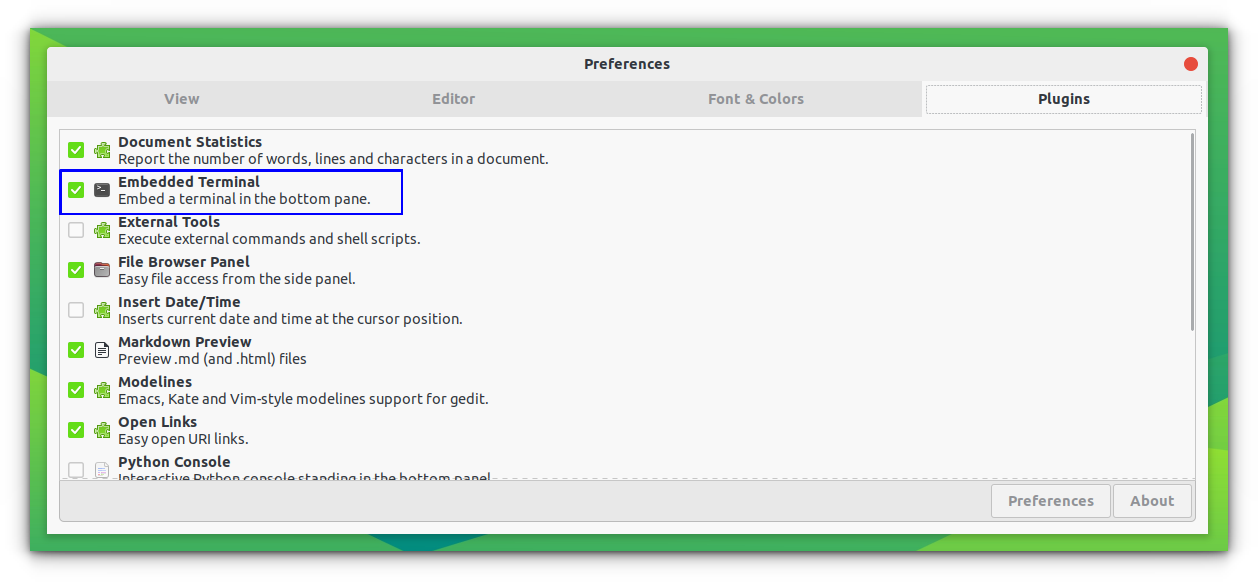
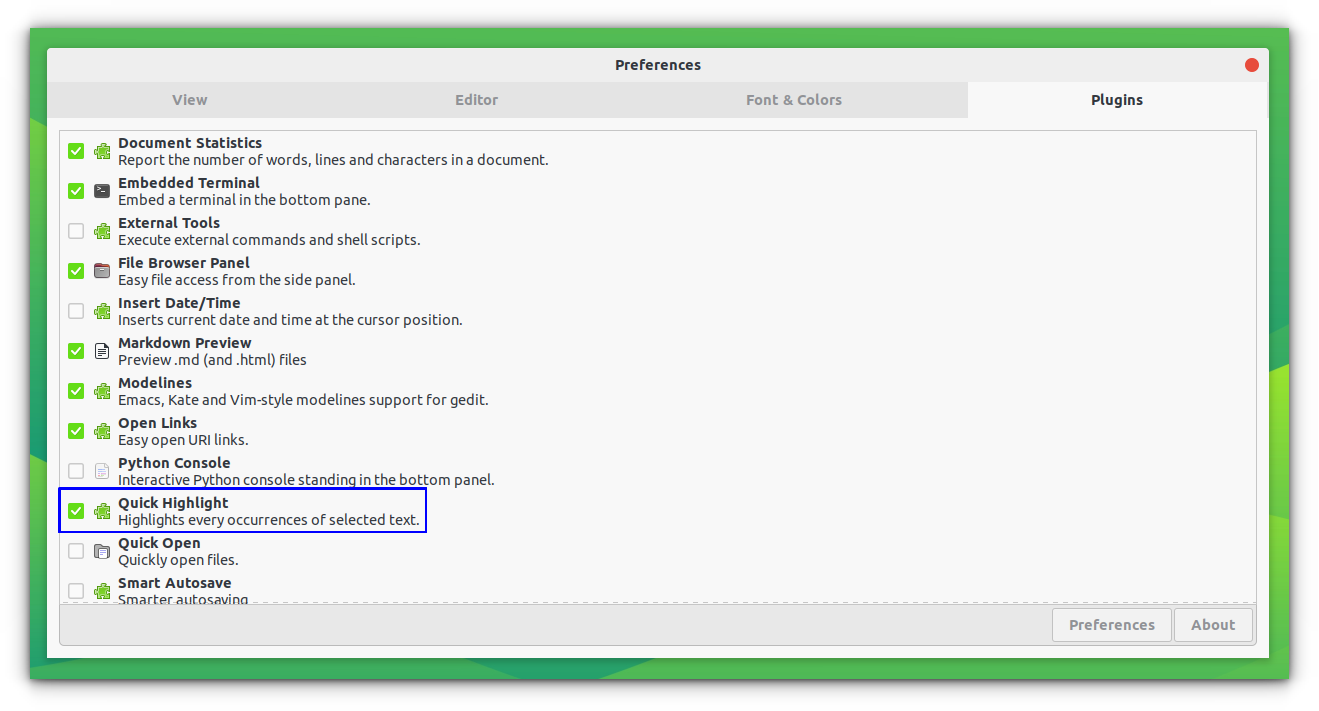
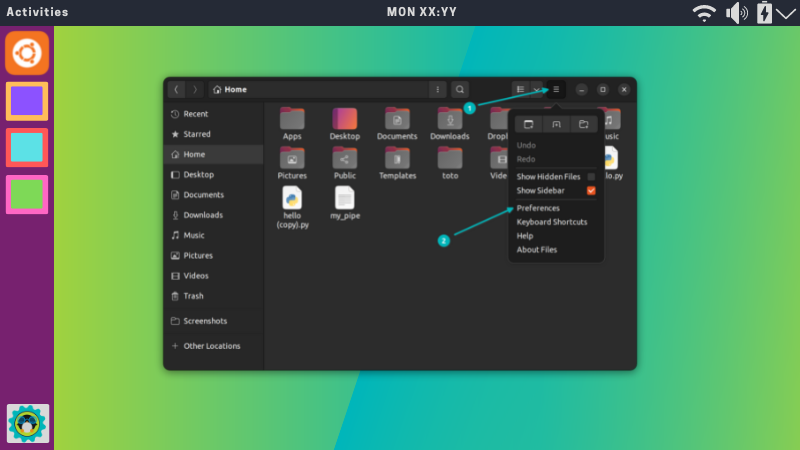
You can access the available and installed plugins by clicking the Hamburger menu and then opening the Preference window,

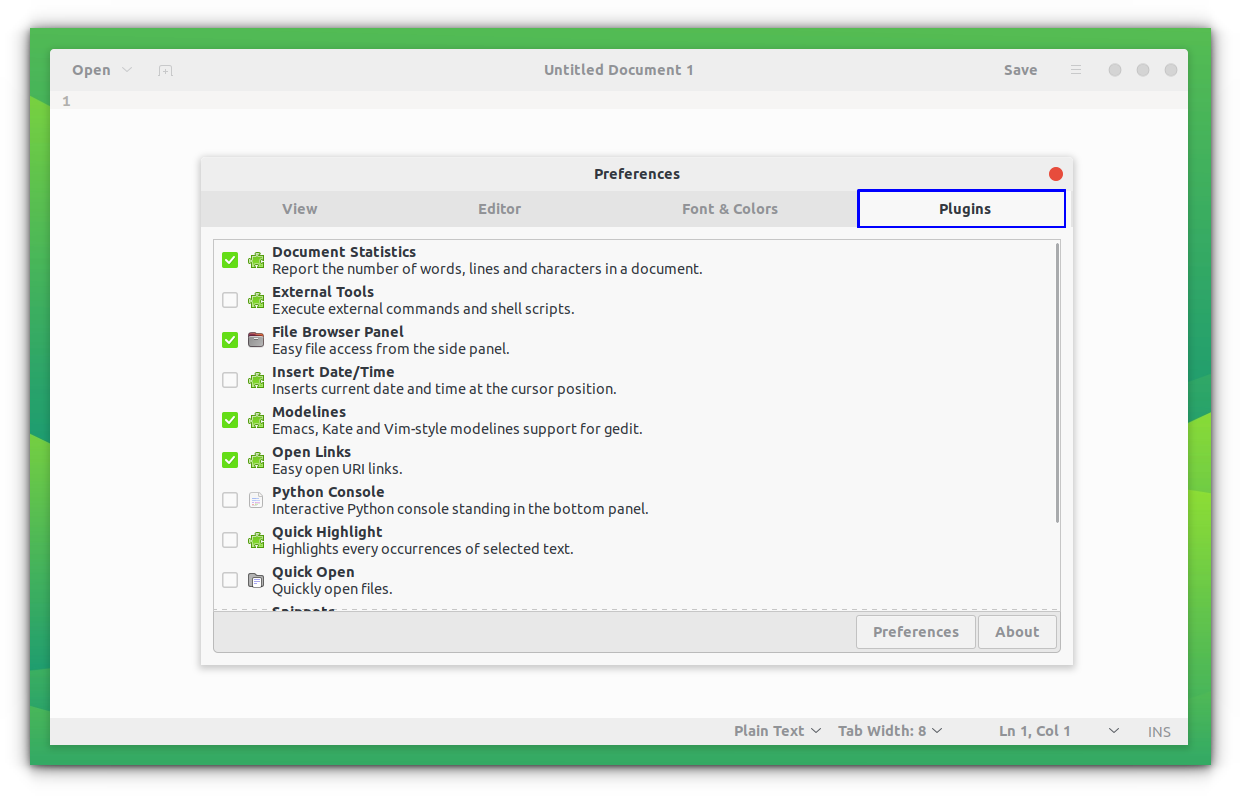
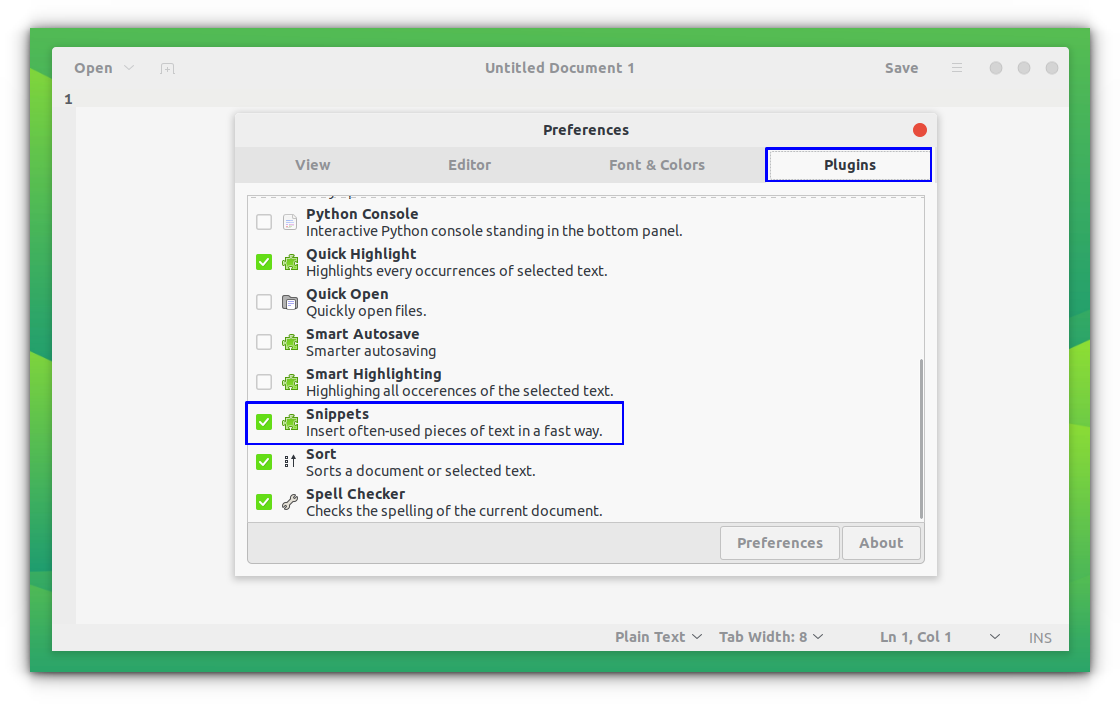
The Preferences window has the Plugins tab and you can see all the plugins available to you. You can use the checkbox to enable and disable the plugins.

2. Show file browser in the side panel
If you are working on a project that has multiple files and folders, getting the file browser to see all the available files in the sidebar is quite helpful.
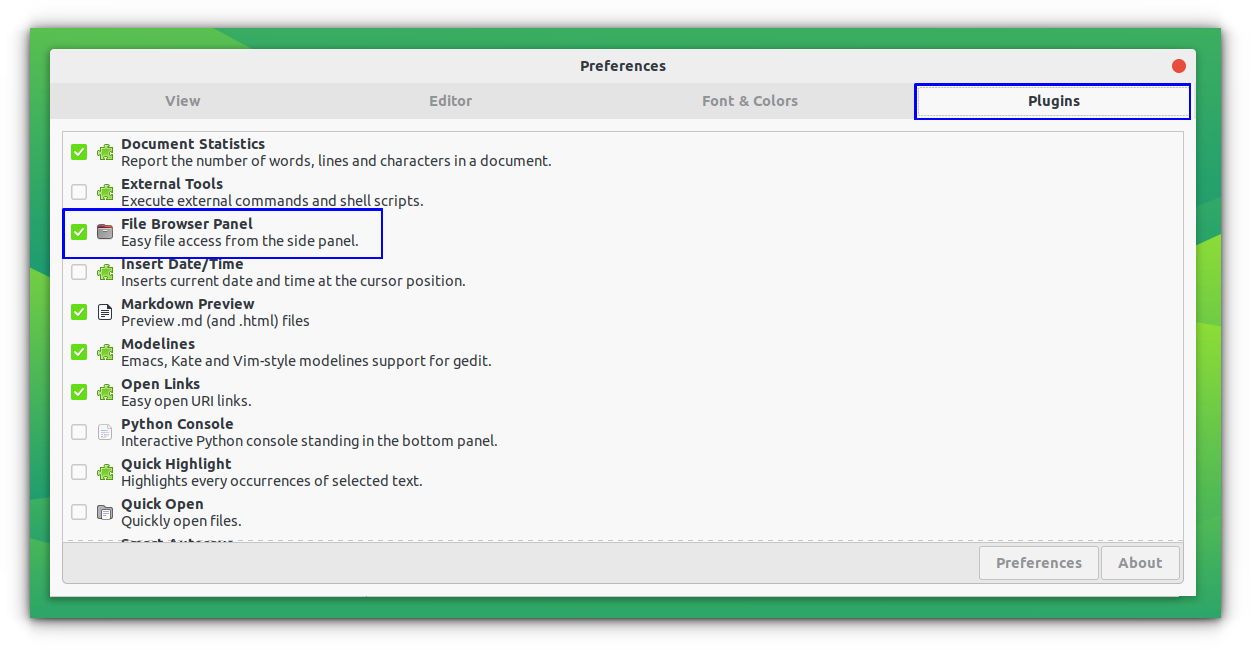
Go to Preferences -> Plugins and enable the File Browser Panel.

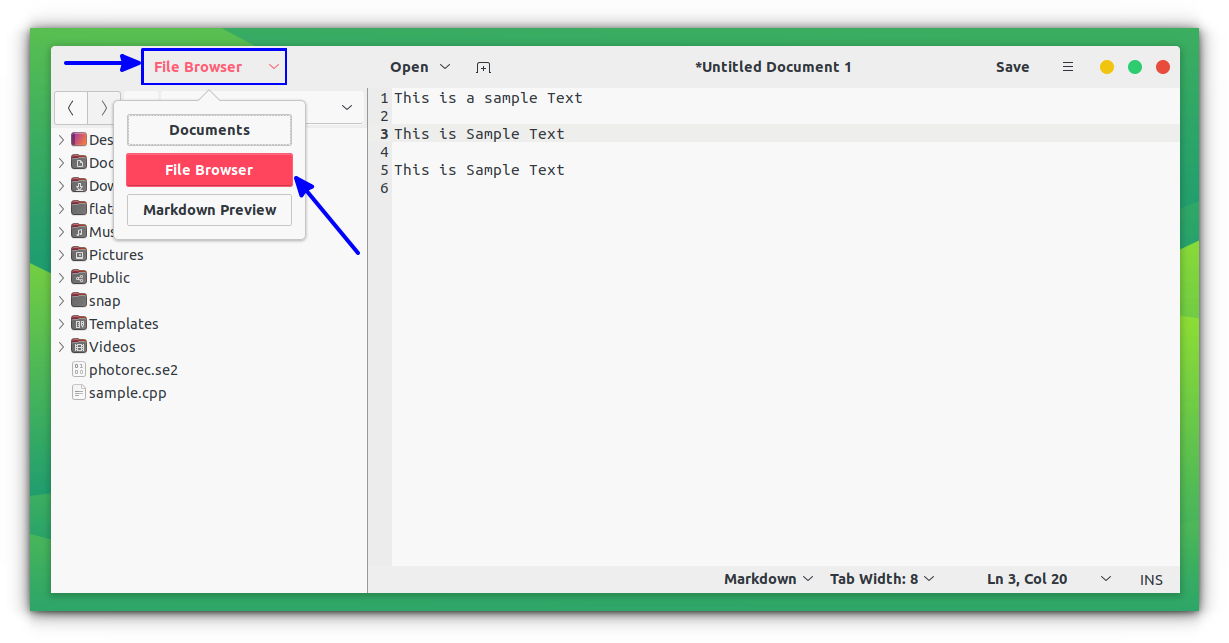
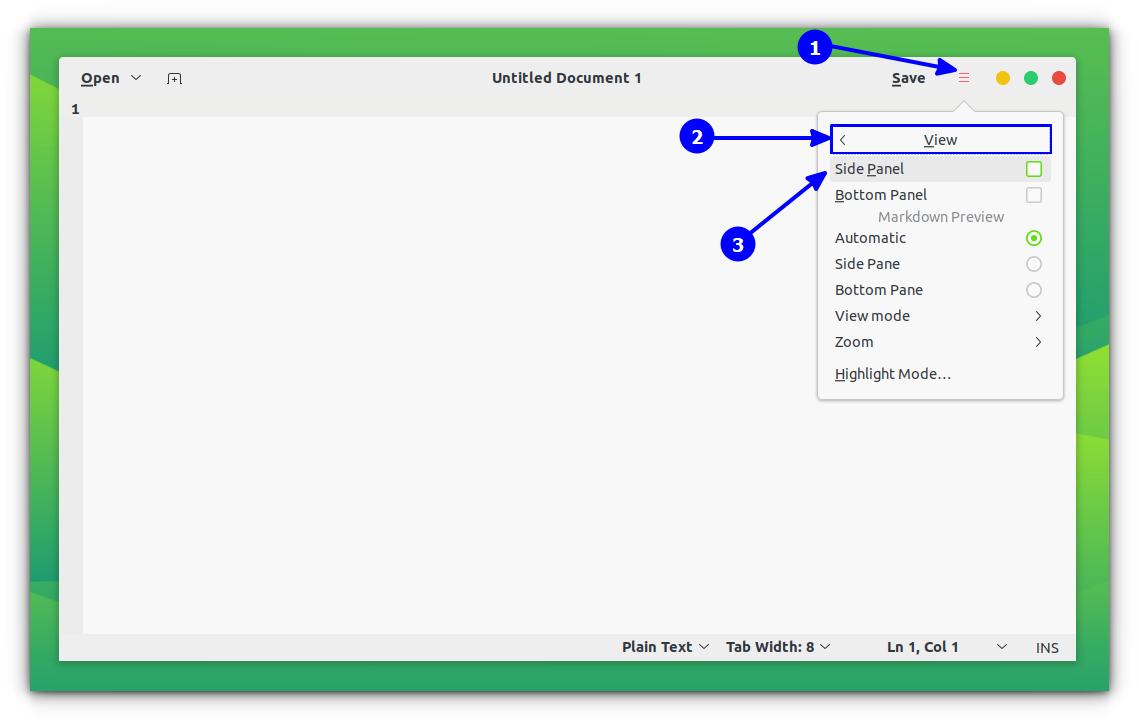
After that, click on the hamburger menu at top right and enable the Side Panel View from Menu View -> Side Panel
Now change the side panel view to file browser, if not already.

3. Embed a terminal
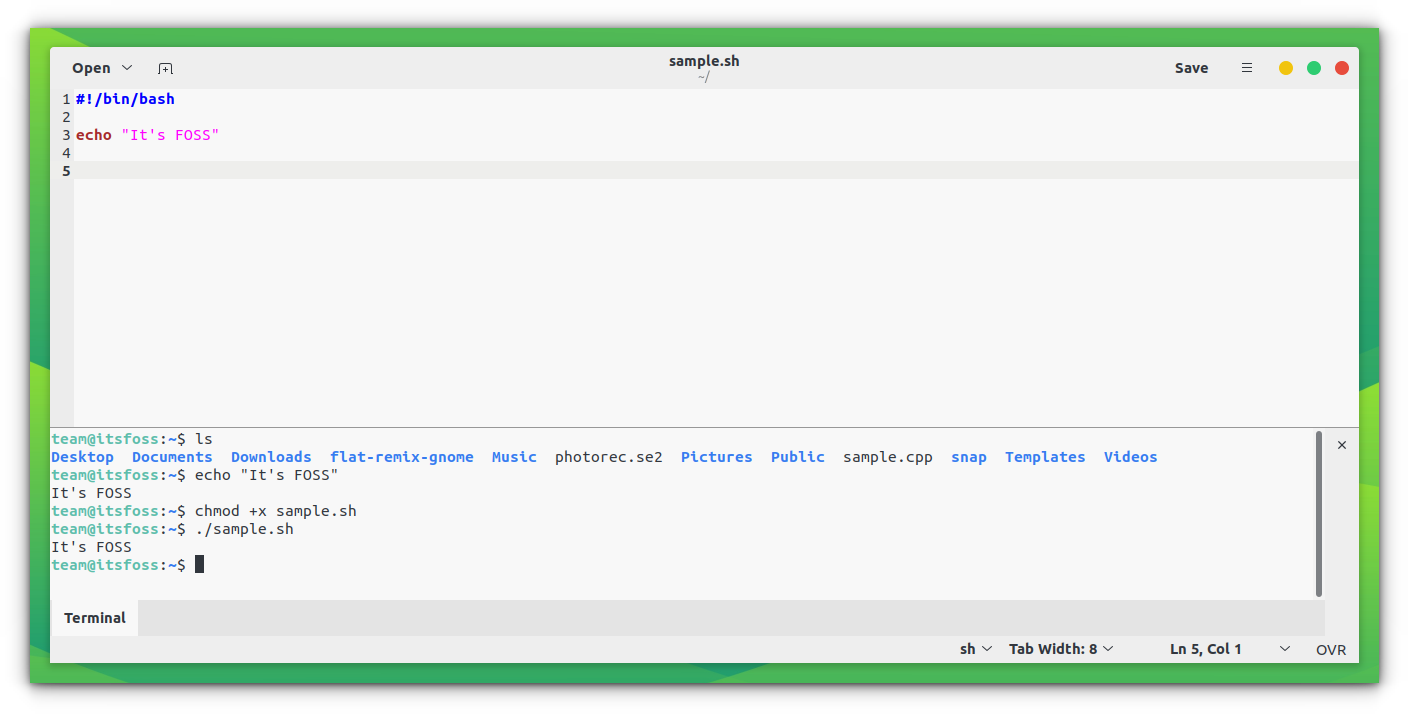
Yes! You can embed a terminal right into the Gedit text editor.
What's the point? Well, if you are writing programs or scripts, an embed terminal helps you run the script and check the code changes right there in the editor.

To get this, first install the plugin (for Ubuntu):
sudo apt install gedit-plugin-terminalOnce the plugin is installed, enable it from Preferences->Plugin.

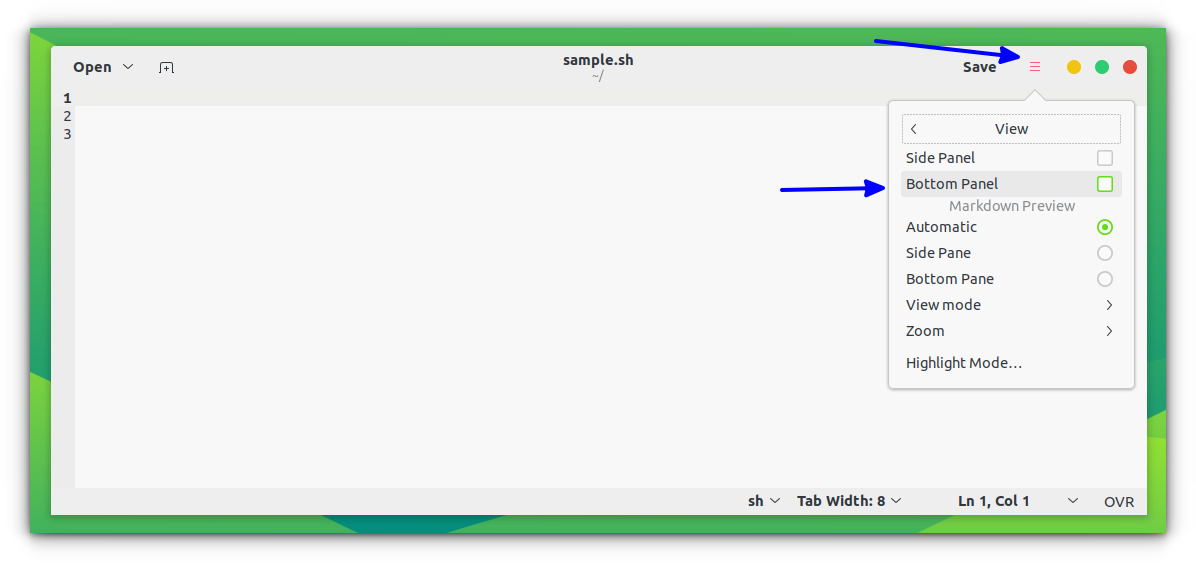
Mow, enable bottom panel from hamburger menu -> View -> Bottom Panel

4. Markdown preview
Love Markdown? Me too!
There are several Markdown editors available for Linux but you don't have to install another application just to use Markdown.
With the help of a plugin, unsurprisingly called Gedit Markdown Preview, Gedit is perfectly capable of rendering Markdown code.
Arch users can find it in the AUR as gedit-plugin-markdown_preview package.
Other Linux users can find the installation instructions on the project webpage.
Once it is installed, enable it in plugins. You must enable the side panel view from the hamburger menu --> View > Side panel

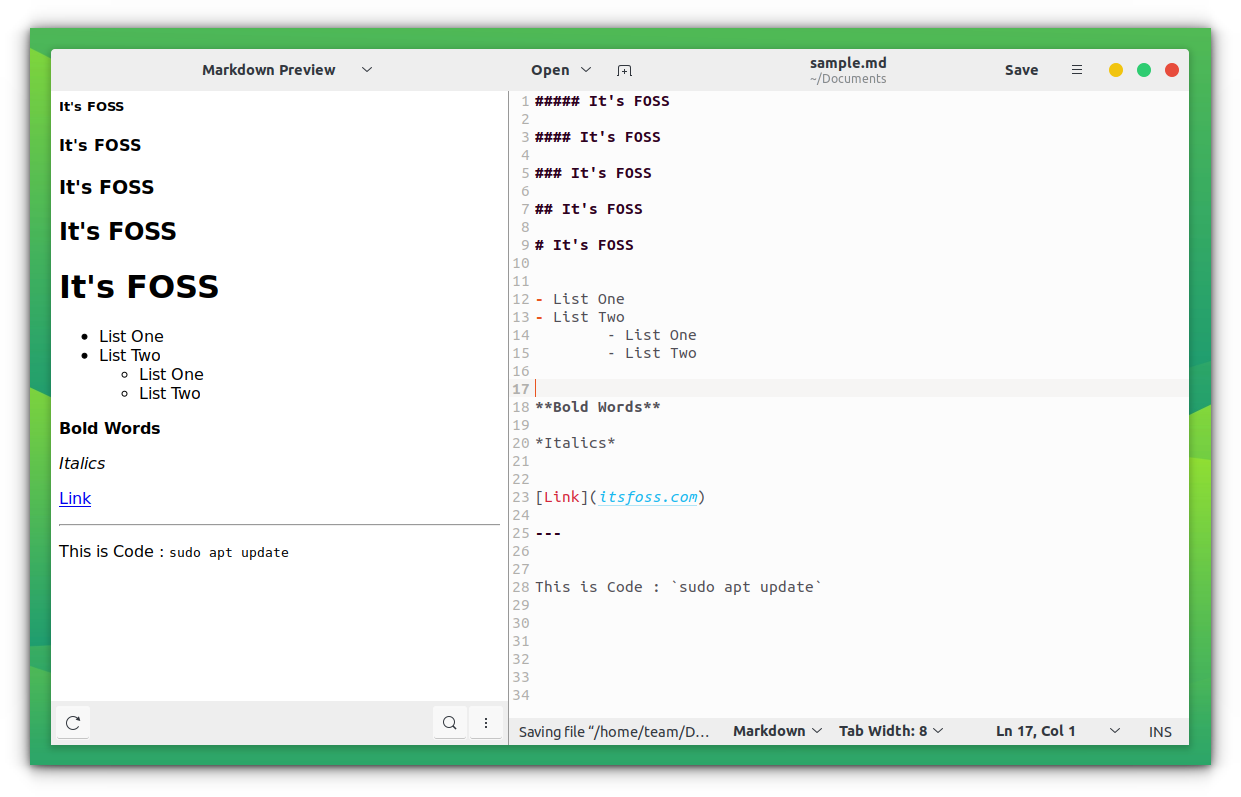
With that, it starts showing rendered text for Markdown text in the side or bottom pane.

5. Create snippets
Good coders code. Better coders reuse.
If you find yourself reusing same piece of code or text, you can save it as snippet and insert it when needed. This will save you some time (and frustration).
Enable the Snippet plugin first.

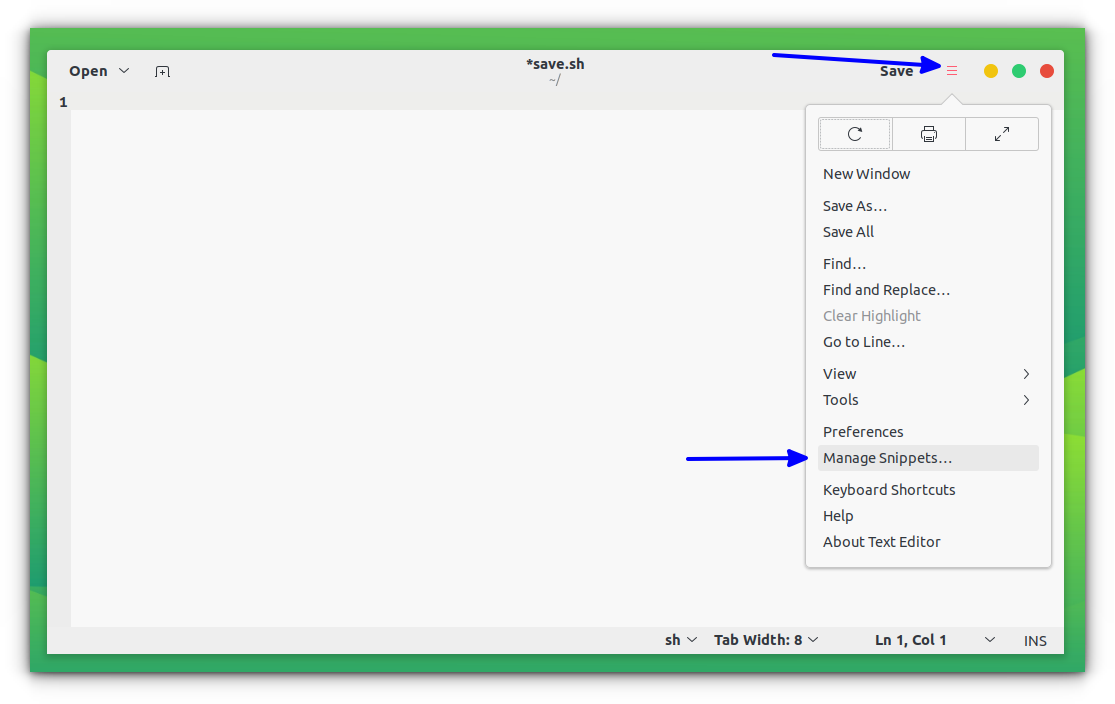
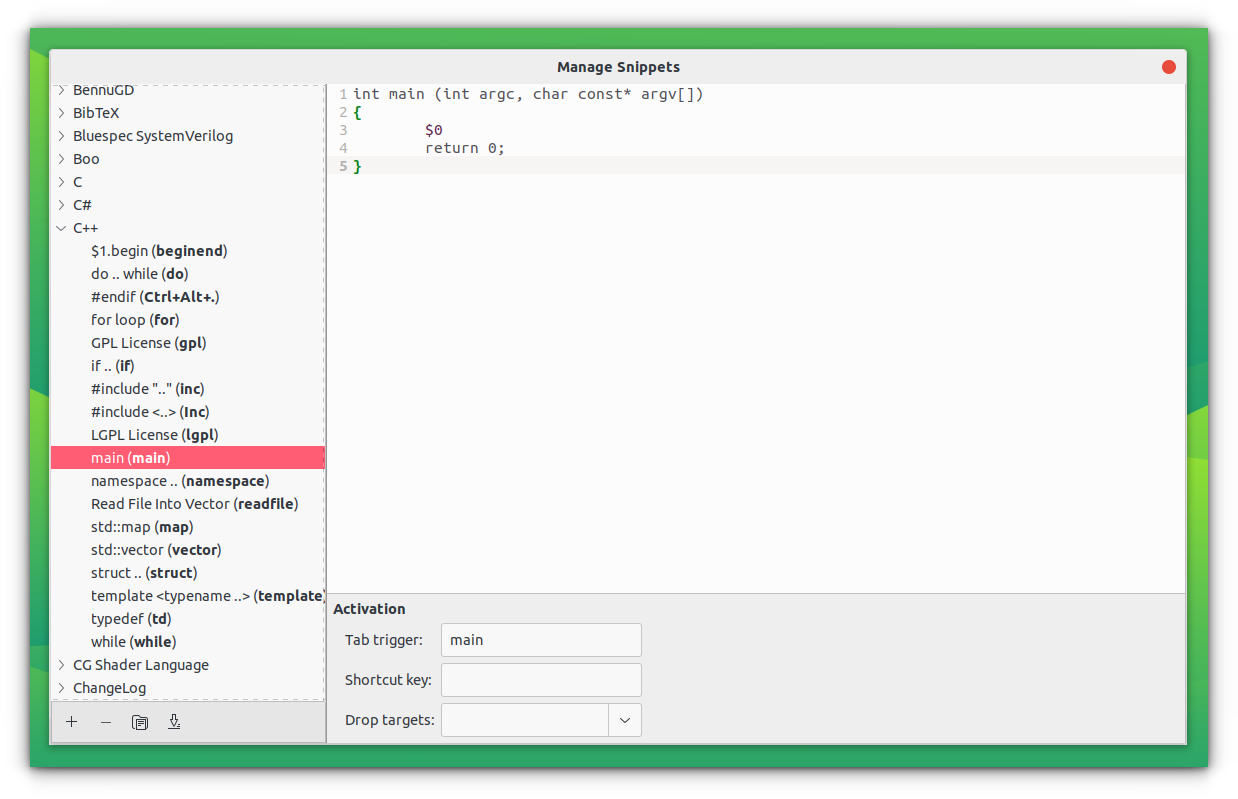
Now you can access the snippets from Hamburger Menu -> Manage Snippets

You'll find that it already has several snippets added for various programming languages.

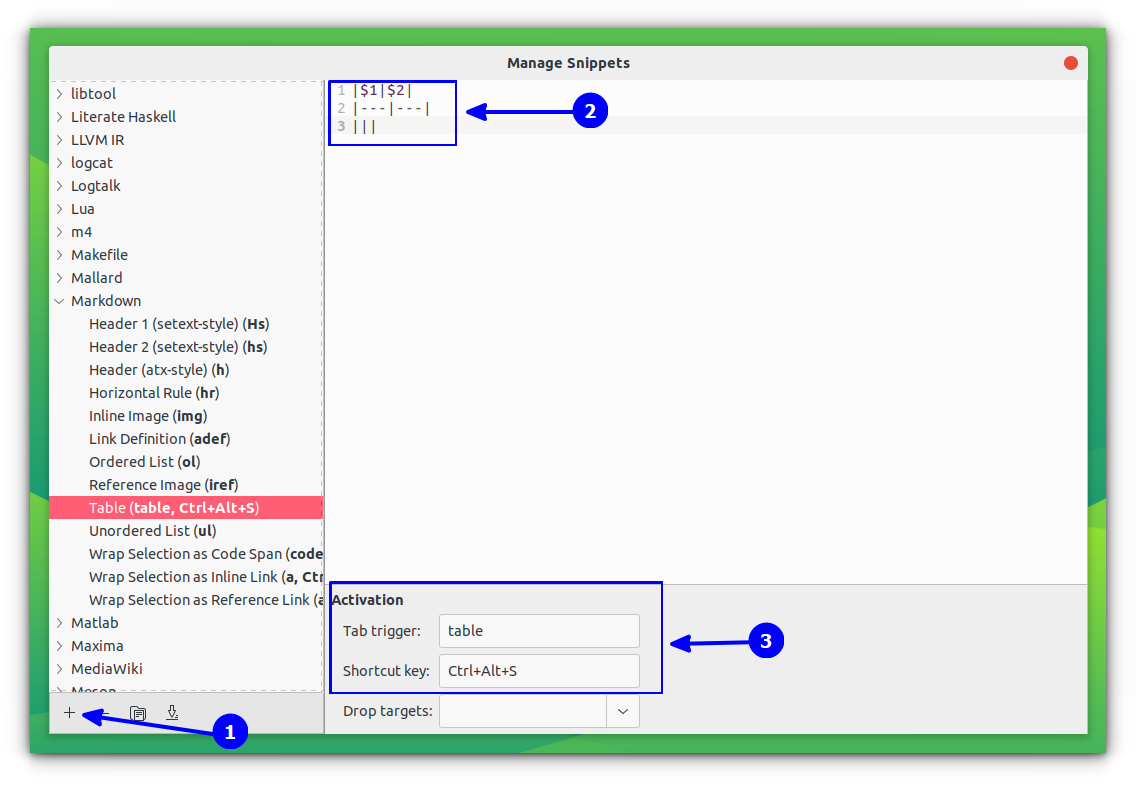
You can also add your snippets in the desired folder by clicking the + sign on the bottom left. You may also assign a shortcut key to snippets to insert them even more quickly.

For example, I added a new snippet for adding a Markdown table and assigned a keyboard shortcut and tab trigger to it (as seen in the above image). Now, if I press CTRL + Alt + S in a Markdown document, a table is added. Alternatively, typing table and pressing the TAB key also adds the Markdown table.
/usr/share/gedit/plugins/snippet folder as XM docs, but I could not find where the newly added snippets are saved.6. Fix the dark mode problem
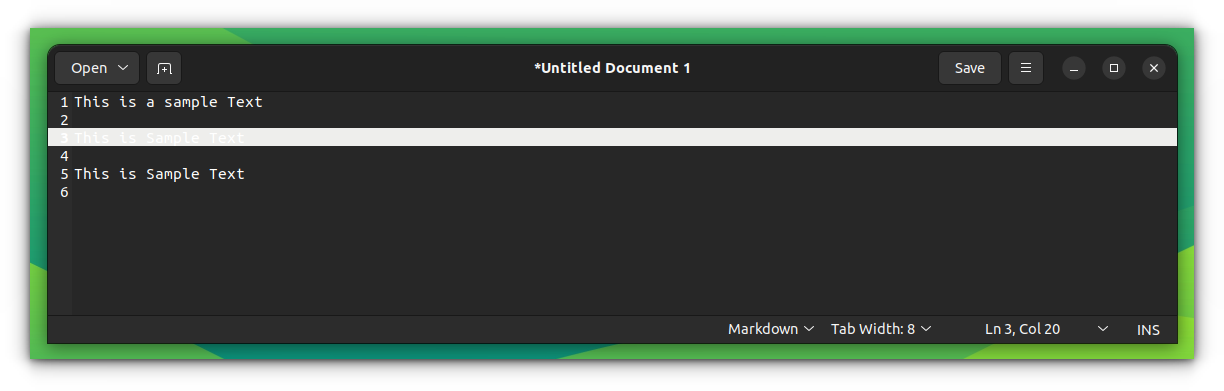
Coders love dark mode. Gedit adheres to the system theme, and if you switch to dark mode at the OS level, it also switches to dark mode.
The one major problem is that you cannot read anything on the currently selected line because both text and line highlights are white colored.

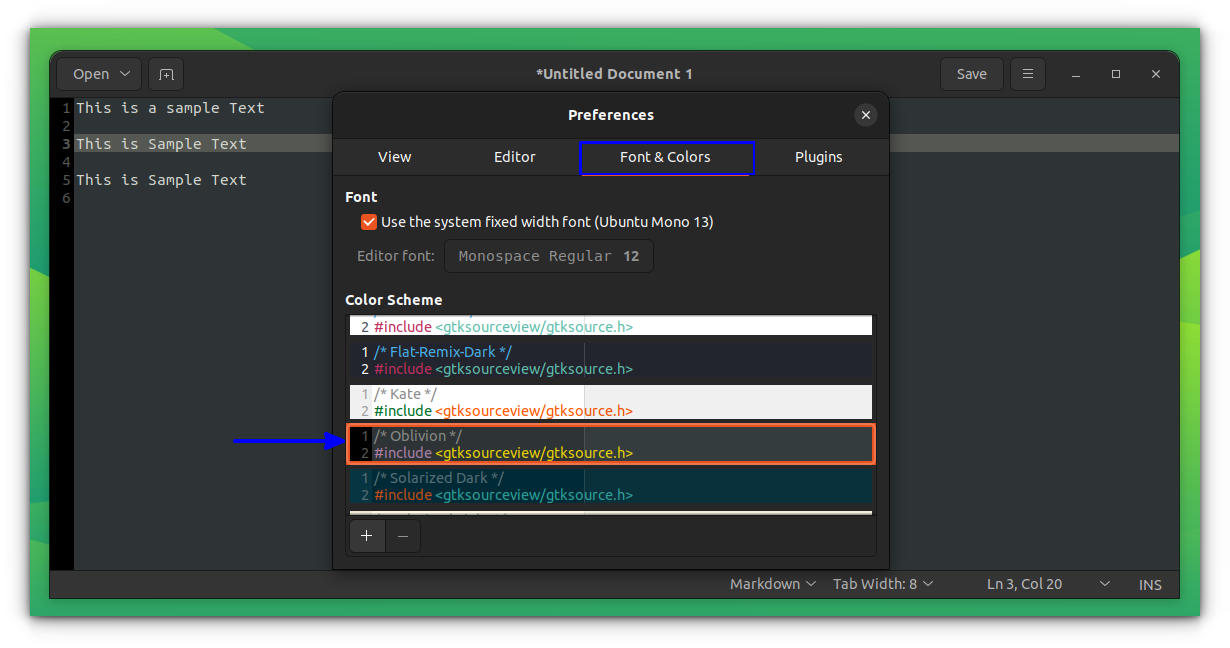
There is no fix for this. However, a workaround is to either disable highlighting the current line or use a different color scheme.I prefer choosing a different color scheme.
Go to Preferences -> Font & Colors and then select a dark color scheme like Oblivion. It will change the color scheme a little but at least you will be able to see the text on the highlighted lines.

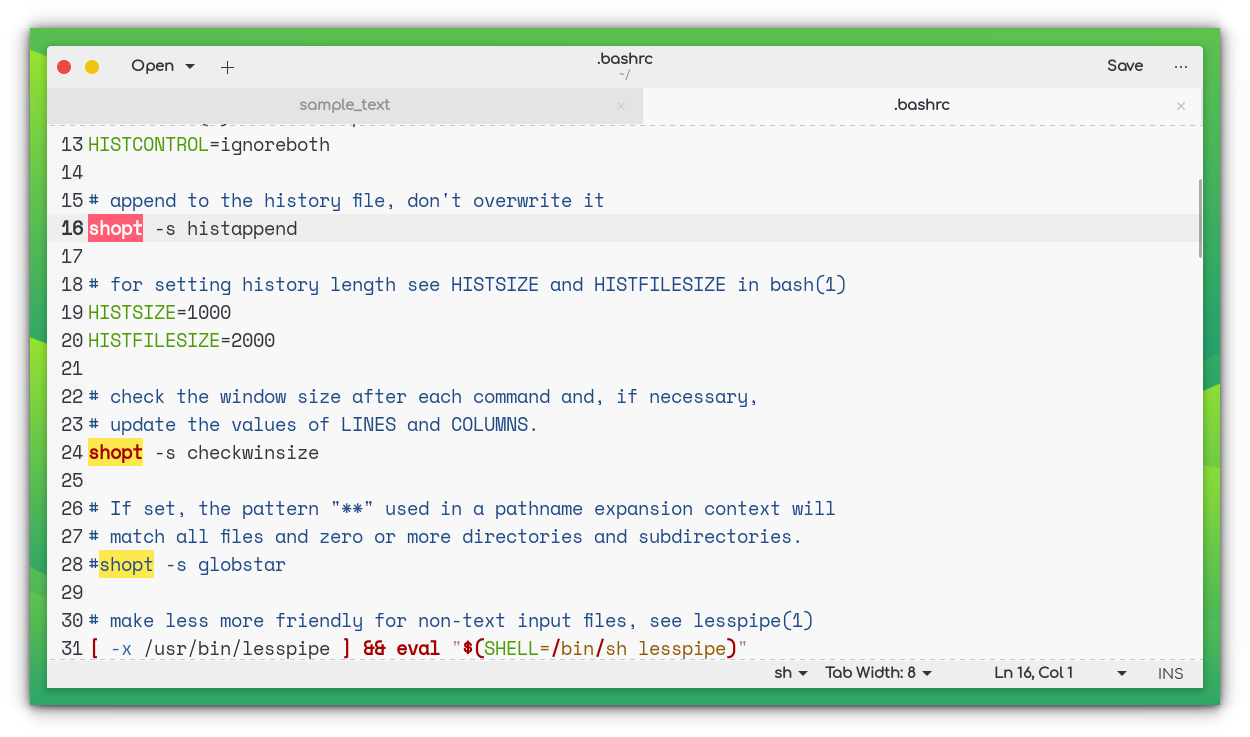
7. Quick highlight selected text
Double-click a word and Gedit highlights all the occurrences of the same word in the entire document.

This feature is not enabled by default though an official plugin is available.
Go to Preferences -> Plugins and enable the Quick Highlight option.

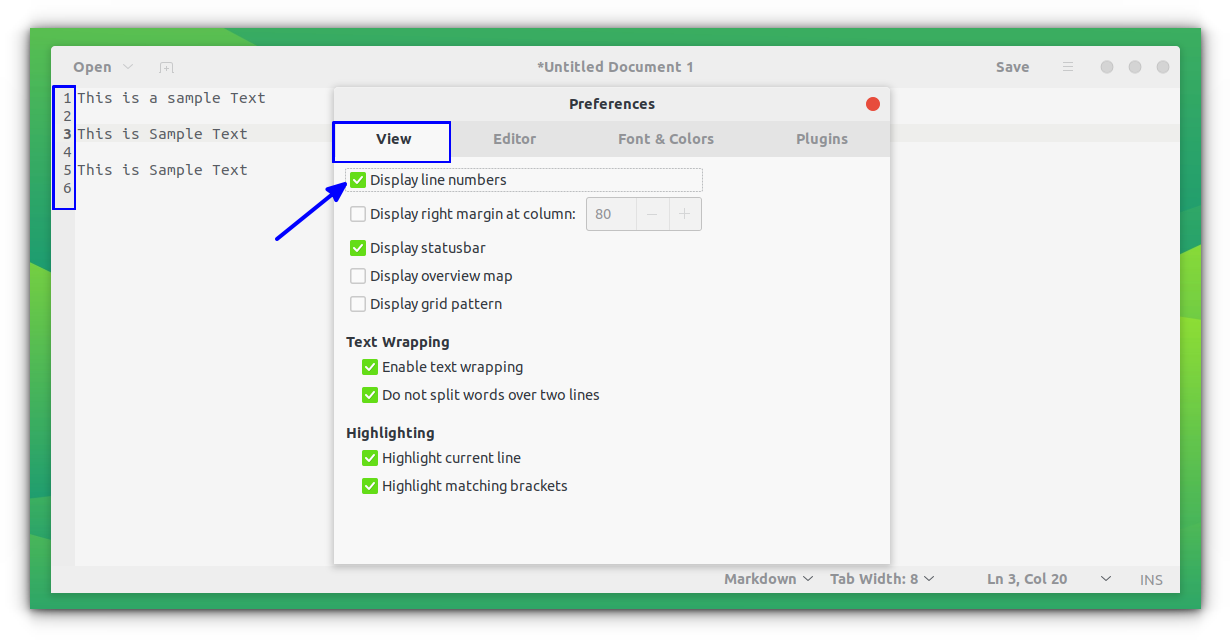
8. Show line numbers
Many code editors show the line numbers by default. It helps you quickly go to the line when you see a 'syntax error at line X'.
You can enable line numbers by going to Preferences -> View -> Display Line Numbers:

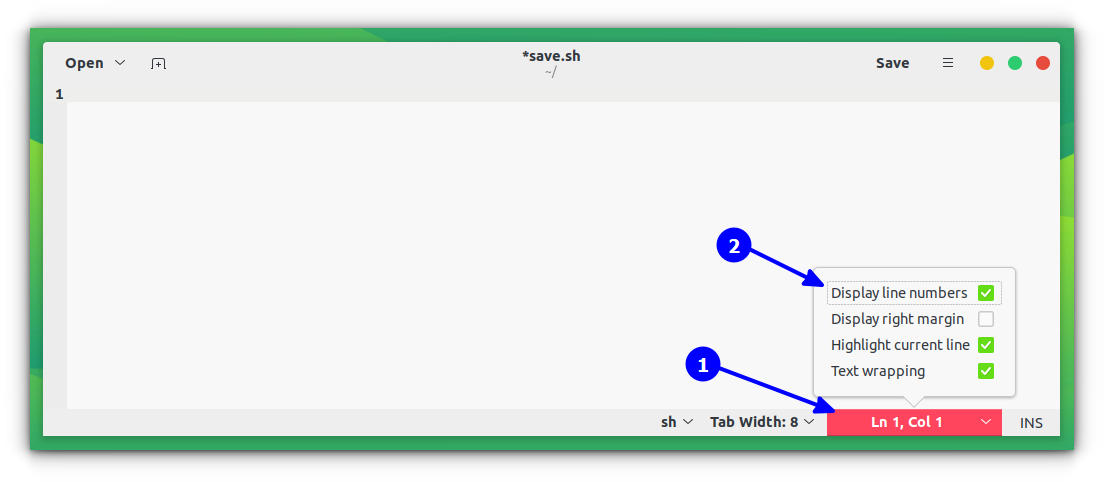
You may also enable or disable it from the bottom.

9. Save a version
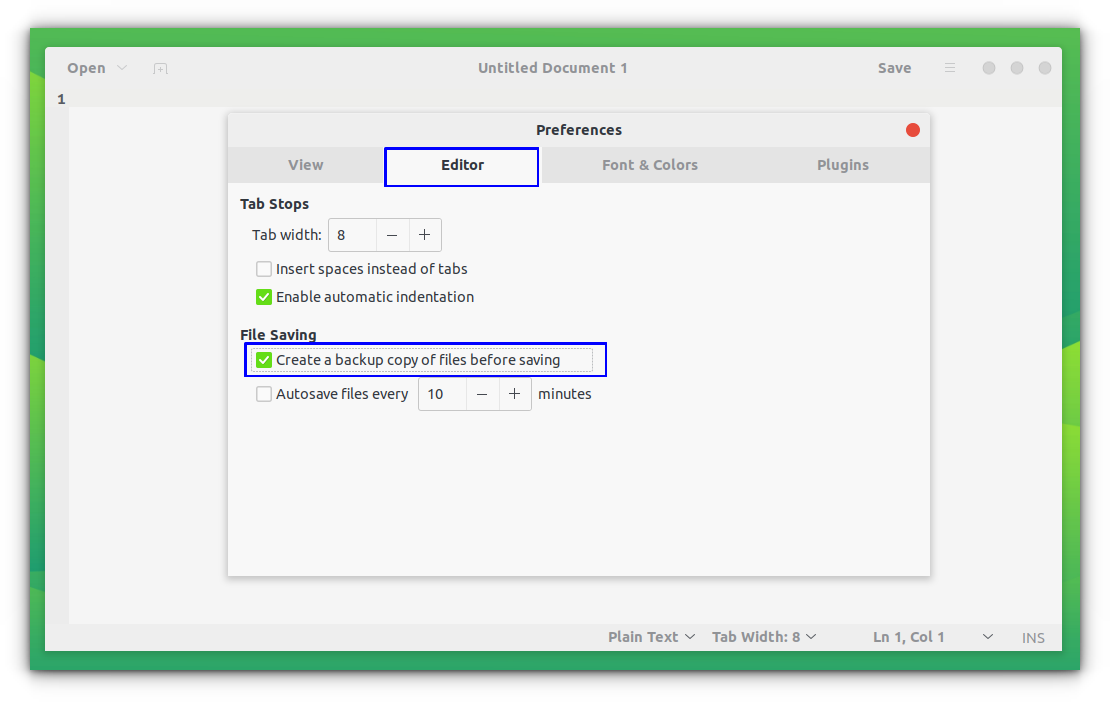
If you are modifying a file, perhaps it would be better to create a backup copy? Gedit can do this automatically.
Enable this feature in preferences -> Editor -> Create a Backup copy.

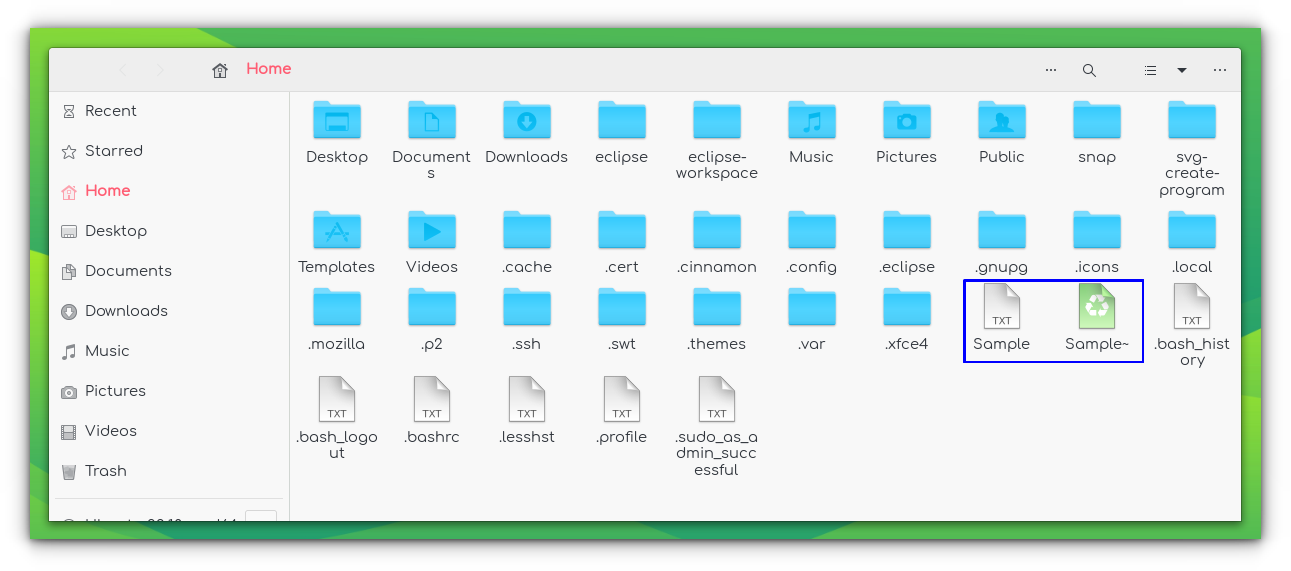
A file with the name of the original file appended with a ~ symbol will appear as the backup file.

10. Autosave files
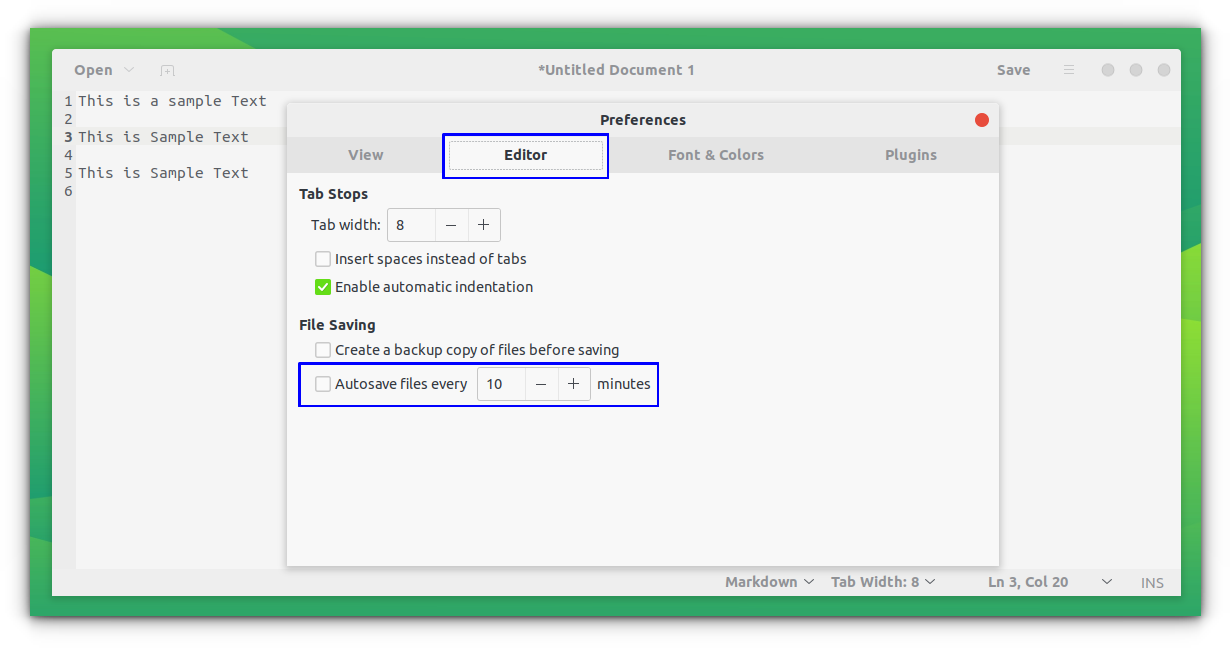
Since we are talking about versions and backups, how about enabling autosave in Gedit? This way, if you are working on a document and forgot to save it using Ctrl+S manually, the changes get saved automatically.
From Preferences -> Editor, you can enable the Autosave feature. By default, it autosaves every 10 minutes but you can change the duration to your liking.

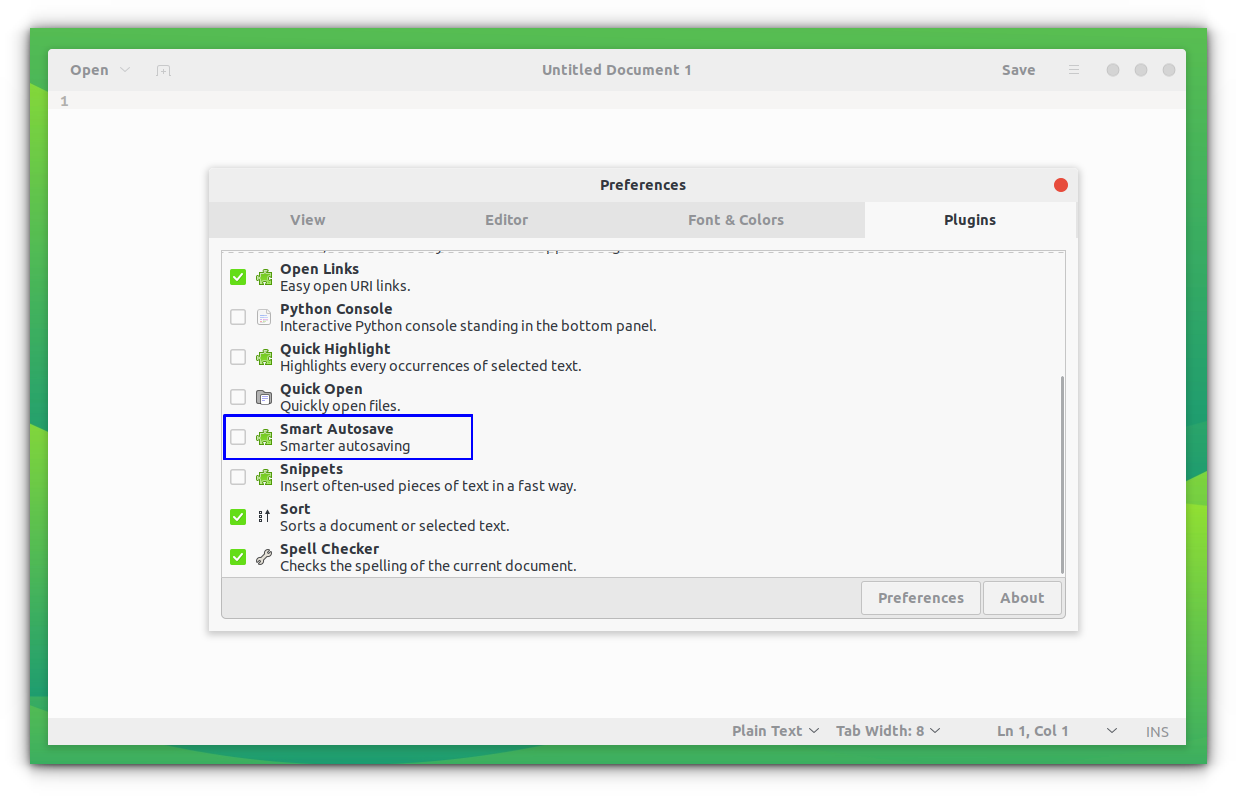
There is also a third-party smart-auto-save extension that autosaves the document as soon as you stop typing it.

Know more Gedit tricks?
One of the joys of using any piece of software is discovering it's not-so-obvious features.
We have covered such application-specific tweaks in the past. Take a look at Nautilus tips:

Or, the Flatpak tips and tweaks:

Which Gedit tweaks you liked the most here? Do you know a killer Gedit feature that not many people are aware of? Share it with us in the comments?
from It's FOSS https://ift.tt/n0LahHj
via IFTTT

Tidak ada komentar:
Posting Komentar